场景:
当动画的animation-fill-mode为forwards时,属性transform: translate3D(1rem, 0, 0);无效,修改为backwardS生效
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| .test1 {
transform: translate3D(100px, 0, 0);
}
.test1.animate {
.move();
}
.move {
animation: shiftSlideLeft 3000ms ease-out forwards;
}
@keyframes shiftSlideLeft {
0% {
transform: translateX(200px);
}
100% {
transform: translateX(0);
}
}
|
翻转效果
常规的做法就是用transform: rotateY(180deg)和两个正反面div实现,看看效果和实现代码:

1
2
3
4
| <div class="card">
<div class="back">背面</div>
<div class="front">正面</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| .card {
height: 200px;
width: 200px;
position: relative;
border: 1px solid gold;
transform-style: preserve-3d;
perspective: 150rem;
}
.front,
.back {
width: 100%;
height: 100%;
position: absolute;
font-size: 40px;
color: #fff;
box-sizing: border-box;
transition: all 0.5s;
backface-visibility: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.front {
background: red;
}
.back {
background: blue;
transform: rotateY(-180deg);
}
.card:hover .front {
transform: rotateY(180deg);
}
.card:hover .back {
transform: rotateY(0deg);
}
|
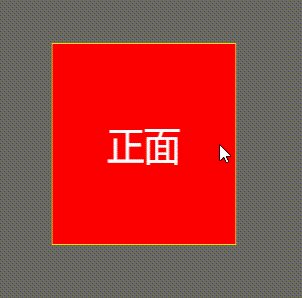
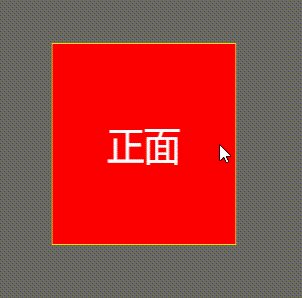
但是如果旋转的对象为card会出现这种都抖动的现象:
1
2
3
| .card:hover {
transform: rotateY(180deg);
}
|
注意黄色边框跟着一起翻转了